防抖(debounce)与节流(throttle)
防抖
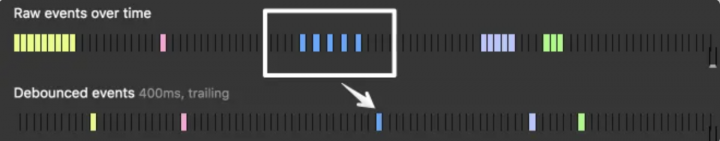
防抖可以让我们把多个连续事件合并为一个去执行。

想象你正在坐电梯,当电梯门开始关闭的时候,突然另一个人要乘坐电梯,这时候电梯会停止关门的操作,直到一段时间之后没有其他人要乘坐电梯为止。电梯会延迟关门的操作,以此来优化资源利用。
防抖的应用场景
- 当改变浏览器窗口大小的时候会触发很多次 resize 事件,而我们只对最后一次的调整感兴趣,这时候就可以使用防抖,只在用户最后一次调整窗口之后执行操作。
- 当需要根据用户键盘输入的文本实时返回相关数据时,我们可以使用防抖,待用户停止输入时再去发起数据请求,而不是每隔一段时间就去发起请求。
function debounce(f, wait) {
let timer
return (...args) => {
clearTimeout(timer)
timer = setTimeout(() => {
f(...args)
}, wait)
}
}
节流
节流的作用是不让某个函数在一段时间内被执行超过一次,控制事件发生的频率。
节流的应用场景
无限滚动场景,当你的用户不停的向下滚动列表,你需要去检查是否即将滚动到底部,以此来判断是否需要请求新的数据添加到列表尾部。这时候可以使用节流,每隔一段时间检查一次。如果使用防抖,当用户停止滚动才能去检查滚动位置,显然满足不了需求。
function throttle(f, wait) {
let timer
return (...args) => {
if (timer) return
timer = setTimeout(() => {
f(...args)
timer = null
}, wait)
}
}
参考文章:
1.Debouncing and Throttling Explained Through Examples