CSS 清除浮动
float 浮动属性
float CSS 属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从网页的正常文档流中移除,然后向左或者向右平移,一直平移直到碰到了所处的容器的边框,或者碰到另外一个浮动的元素。由于 float 意味着使用块布局,它在某些情况下会修改 display 值的计算值。
为什么要清除浮动?
首先看一个浮动的例子:
<div class="example-1">
<div class="top-div">
<div class="float-div">float-left</div>
<div class="text-div">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, ridiculus lectus laoreet nulla tellus ultrices lobortis nisl.
</div>
</div>
<div class="bottom-div">
Lorem ipsum dolor sit amet consectetur adipiscing elit laoreet, tempus iaculis enim nisi nisl augue eros, rutrum ornare nascetur cursus posuere eleifend ac.
</div>
</div>
.example-1 .top-div {
width: 500px;
border: 2px solid black;
}
.example-1 .top-div .float-div {
width: 100px;
height: 100px;
border: 2px solid red;
color: red;
float: left;
}
.example-1 .top-div .text-div {
border: 2px solid blue;
color: blue;
}
.example-1 .bottom-div {
width: 500px;
height: 100px;
margin: 5px 0;
border: 2px dashed black;
}
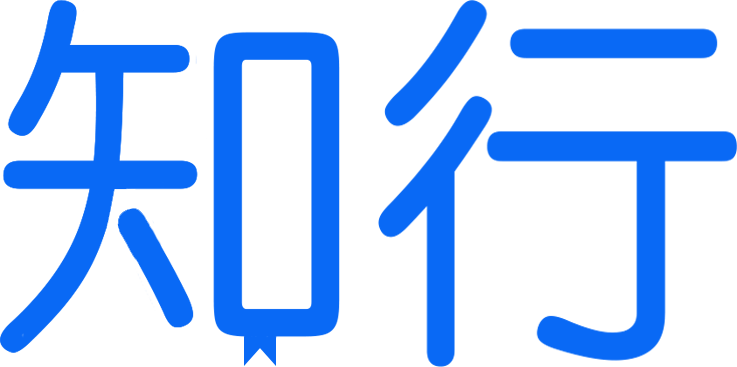
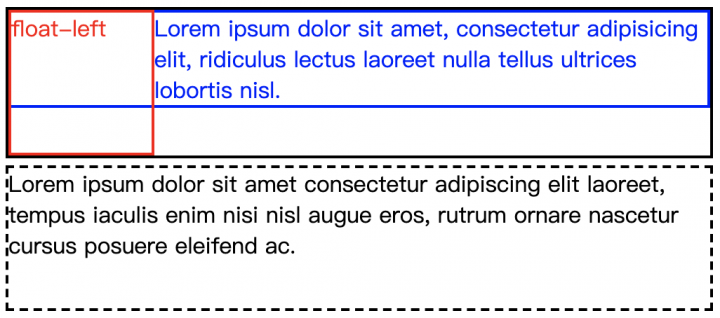
浏览器渲染效果如下:

这种渲染效果有两个问题:
- 浮动元素的兄弟元素位置发生变化,其中的文本环绕着浮动元素,我们希望仅仅让浮动元素靠左排列,不影响其他元素的排列;
- 父元素高度出现了塌陷,甚至影响到了父元素的兄弟元素,我们希望父元素可以将浮动元素包裹在内,不影响除父元素以外的其他元素。
怎么清除浮动?
利用 clear CSS 属性
clear的作用是清除前面的兄弟级元素对当前元素的影响。
clear:left的作用是清除前面左浮动元素对当前元素的影响。
clear:right的作用是清除前面右浮动元素对当前元素的影响。
clear:both的作用是清除前面左或者右浮动元素对当前元素的影响。
这里介绍四种利用clear属性清除浮动的方法:
1.给浮动元素的兄弟元素添加如下样式:
.example-2 .top-div .text-div {
border: 2px solid blue;
color: blue;
/* 清除浮动 */
clear: left;
}

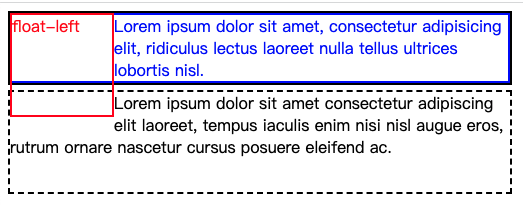
clear: left 告诉浏览器清除前面左浮动元素对当前元素的影响,浏览器会将文本元素放在浮动元素下方以满足需求。因为文本元素仍然在正常的文档流中,所以它必须在父元素的边界内,因此父元素的宽度也被撑起来了。
2.同理,也可以通过在浮动元素的后面插入一个空内容的块级元素来清除浮动:
<div class="top-div">
<div class="float-div">float-left</div>
<div class="blank-div"></div>
<div class="text-div">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, ridiculus lectus laoreet nulla tellus ultrices lobortis nisl.
</div>
</div>
.example-3 .top-div .blank-div {
/* 清除浮动 */
clear: both;
}
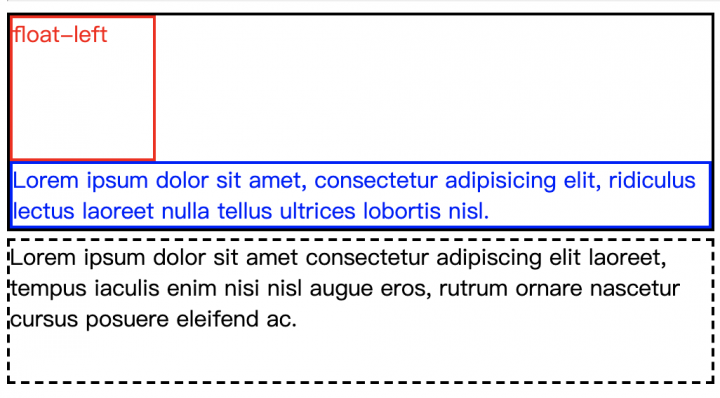
注意,请插入一个新的块级元素,因为内联元素会环绕浮动元素排列,不会有清除浮动的效果。
3.此外,我们还可以利用伪元素清除浮动:
<div class="top-div clearfix">
<div class="float-div">float-left</div>
<div class="text-div">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, ridiculus lectus laoreet nulla tellus ultrices lobortis nisl.
</div>
</div>
.clearfix:after {
content: '';
height: 0;
display: block;
clear: both;
}

这种方法通过设置父元素的伪元素为块级元素,告诉浏览器清除伪元素前面左或者右浮动元素对伪元素的影响,以此来撑起父元素的高度。
4.目前比较流行的使用双伪元素清除浮动的方法:
.clearfix:after, .clearfix:before {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
给伪元素添加display: table属性可以创建一个 BFC,这样避免父元素的子元素与父元素发生外边距重叠,给:after伪元素添加clear:both清除浮动。
BFC 是块级格式化上下文,是一个独立的布局环境。可以阅读我的这篇笔记 CSS BFC 块级格式化上下文 了解一下 BFC。
利用 BFC 清除浮动
.example-5 .top-div {
width: 500px;
border: 2px solid black;
/*清除浮动*/
overflow: auto;
}

仅仅只是在父元素上添加了一个 overflow: auto 的属性,父元素的高度就被撑起,将浮动元素包裹在内,这是因为给父元素设置这个属性之后构建了一个 BFC ,而 BFC 的高度是要包括浮动元素的,所以父元素的高度被撑起,达到了清除浮动的效果。
文中出现的代码及截图可在这里查看。
参考文章
1.清除浮动的四种方式及其原理理解
2.关于 clear 属性的一些理解
3.CSS, using display:table with before pseudo element